معرفی HTML
عبارت HTML ( اچ تی ام ال ) مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است.
Html زبان استاندارد طراحی صفحات وب است و کليه کدهای صفحه اعم از طرف سرور و طرف مشتری در نهايت به کدهای HTML تبديل شده و توسط مرورگر نمايش داده می شوند.
html شامل تعداد زیادی از تگ های جفت است که در مرورگرها اجرا میشود.
با html ساختار (structure) وبسایت پیاده سازی میشود.
به عبارت دیگر مرورگر ها هیچکدام از کدها و کنترل های سمت سرور همچون کدهای asp و php را نمیشناسند و کد قابل فهم برای آنها اچ تی ام ال می باشد.
نمونه تگ HTML
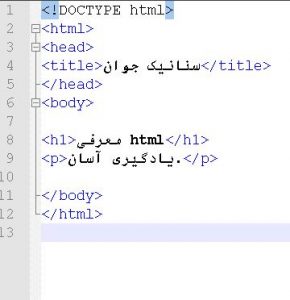
<!DOCTYPE html>
<html>
<head>
<title>عنوان وبسایت</title>
</head>
<body>
<h1>عنوان اول</h1>
<p>پاراگراف.</p>
</body>
</html>
تگ در HTML چیست؟
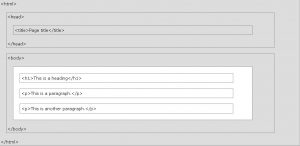
عناصر در HTML با یک تگ شروع و تگ پایان تعریف می شود
<نام تگ>هدف تگ…</نام تگ>
نرم افزار اجرای تگ های HTML
تگ های نوشته شده در ویرایشگرهایی نظیر NOTEPAD، NOTEPAD++ با پسوند های HTML و HTM ذخیر میشود سپس در نرم افزارهای مرورگر(Web Browsers) مانند Chrome, Edge, Firefox, Safari اجرا میشود.
HTML چه کار بردی دارد ؟
HTML یک زبان برنامه نوسی نیست و در اصل تنها برای نمایش محتوا در ساختار های از پیش تایین شده ساخته شده است.
زبان HTML هیچ ظاهری ندارد و به کمک مکمل خود یعنی CSS ظاهر و شکل و شمایل می گیرد.
هم HTML و هم CSS ساده ترین زبان های کامپیوتری و نشانه گذاری هستند.
ساختار عناصر HTML :
۱- تگ باز: شامل نام عنصر است (در این مورد خاص، p) که درون < > قرار میگیرد. این علامت نشان دهنده آن است که تگ مورد نظر روی محتوای شما شروع به تاثیرگذاری میکند. (در این مورد خاص یعنی پاراگراف آغاز میشود).
۲- تگ بسته: تگ بسته هم مانند تگ باز، شامل نام عنصر است با این تفاوت که قبل از نام عنصر یک اسلش قرار میگیرد. این تگ نشاندهنده پایان تاثیر عنصر روی محتوای شما است. (در این مورد خاص یعنی پاراگراف تمام میشود). نگذاشتن تگ بسته در پایان محتوا، اشتباهی است که معمولا مبتدیان مرتکب میشوند و این اتفاق منجر به بروز نتایج عجیب و غریبی شود.
۳- محتوا: محتوا میتواند تصویر، متن یا لینک باشد. در این مورد، محتوای ما یک متن است.
۴- عنصر: تگ باز، تگ بسته و محتوا با هم، عنصر را تشکیل میدهند.
عناصر میتوانند ویژگیهایی (Attributes) هم داشته باشند.
مفاهیم پایه HTML
۱– تگ باز: شامل نام عنصر است (در این مورد خاص، p) که درون < > قرار میگیرد. این علامت نشان دهنده آن است که تگ مورد نظر روی محتوای شما شروع به تاثیرگذاری میکند. (در این مورد خاص یعنی پاراگراف آغاز میشود).
۲- تگ بسته: تگ بسته هم مانند تگ باز، شامل نام عنصر است با این تفاوت که قبل از نام عنصر یک اسلش قرار میگیرد. این تگ نشاندهنده پایان تاثیر عنصر روی محتوای شما است. (در این مورد خاص یعنی پاراگراف تمام میشود). نگذاشتن تگ بسته در پایان محتوا، اشتباهی است که معمولا مبتدیان مرتکب میشوند و این اتفاق منجر به بروز نتایج عجیب و غریبی شود.
۳- محتوا: محتوا میتواند تصویر، متن یا لینک باشد. در این مورد، محتوای ما یک متن است.
۴- عنصر: تگ باز، تگ بسته و محتوا با هم، عنصر را تشکیل میدهند.
عناصر میتوانند ویژگیهایی (Attributes) هم داشته باشند.
ما چند نوع تگ داریم ؟
1-تگ های جفت
2-تگ های تهی
ساخت سند html : یجاد یک فایل اچ تی ام ال از آب خوردن نیز آسانتر است. برای ایجاد فایلهای اچ تی ام ال نه به برنامه خاصی نیاز دارید و نه به سیستمعامل بخصوصی. درواقع شما فایلهای اچتیامال را میتوانید حتی به کمک نرمافزار نوت پد NotePad ویندوز نیز ایجاد کنید. بااینحال توصیه میکنیم برای راحتتر نوشتن کدها و همچنین فهم بهتر مطالب از نرمافزارهای ویرایش متن رایگان همچون ++Notepad یا Sublime Text استفاده کنید.
ما در این آموزش، به شما نحوه ایجاد یک فایل اچ تی ام ال را در برنامه ویرایش متن پیشفرض ویندوز، یعنی نوت پد Notepad آموزش میدهیم.
مرحله اول: در نسخههای قبل از ویندوز 8، روی دکمه Start ویندوز کلیک کنید. سپس از بخش All Programs وارد بخش Accessories شوید و از آنجا برنامه Notepad را اجرا کنید. در ویندوز 8 یا نسخههای جدیدتر نیز منوی استارت (گوشه سمت چپ صفحه) را کلیک کرده و کلمه Notepad را تایپ کنید تا برنامه در لیست روبرویتان قرار گیرد. حالا متن کدها را در فایل متنی که باز کردهایم وارد میکنیم. درحالحاضر چون متنی را نمیدانیم هرچه دوست دارید در آن بنویسید و به مرحله بعدی بروید.
مرحله دوم: حالا وقت ذخیره فایل در قالب صفحه اچ تی ام ال است. برای این کار از منوی file در نرمافزار NotePad گزینه save As را انتخاب کنید. فایلتان را بهنام دلخواه مثلا zoomit.Html تغییر دهید. توجه داشته باشید که حتما پسوند html. را بعد از نام دلخواهتان قرار دهید تا فرمت متن به یک سند اچ تی ام ال تبدیل شود.
مرحله سوم: در این قسمت یک گزینه کشویی بهنام encoding دیده میشود که بهتر است آن را روی UTF-8 قرار دهید.
مرحله پایانی: حالا فایلتان را در جایی که دوست دارید ذخیره کنید. با کلیک روی آن خواهید دید که فایل در مرورگر وب پیشفرض شما باز خواهد شد و همه چیز آماده شروع کد نویسی به زبان HTML است.
معرفی برخی از ویرایشگر های HTML
یکی از محبوب ترین و شناخته ترین ویرایشگرهای کد html، نوت پد++ است که ویرایشگر کد رایگان و منبع بازی است که برای کاربرانی که از ویندوز استفاده می کنند، طراحی شده است. این ادیتور کد، در عین حال که برای مبتدیان آسان است، برای حرفه ای ها طراحی سایت، پیشرفته و قدرتمند است.